Membuat Breadcumbs, BlogTutorial - Url navigasi yang diapsang pada blog adalah salah satu cara agar blog menjadi lebih seo friendly alias ramah mesih pencari. Jadi sangat penting anda mengetahui
Bagaimana cara membuat breadcumbs (navigasi atas) khususnya pada blogger/blogspot.
Apa itu Breadcumbs (Navigasi Atas) Pada Blogger
Apa itu Breadcumbs ?
Breadcrumbs adalah salah satu aksesoris blogger yang juga diperlukan untuk mengoptimasi sebuah halaman posting, biasanya muncul secara horizontal di bagian atas pada halaman posting artikel blog anda atau Lebih tepatnya ada di bawah bar judul atau header posting. Adapun Breadcrumbs Blogger ini menyediakan link penghubung kembali ke halaman sebelumnya setiap user menavigasi antar link untuk menuju ke halaman yang aktif atau halaman induk dari halaman yang aktif. Sehingga link navigasi ini akan memberikan jejak bagi pengguna untuk mengikuti kembali ke titik awal atau entri sebelumnya. Sebuah tanda yang lebih besar dari (>) sering berfungsi sebagai pemisah hirarki, meskipun dapat menggunakan simbol lainnya (seperti »atau>), serta beragam grafik.
 |
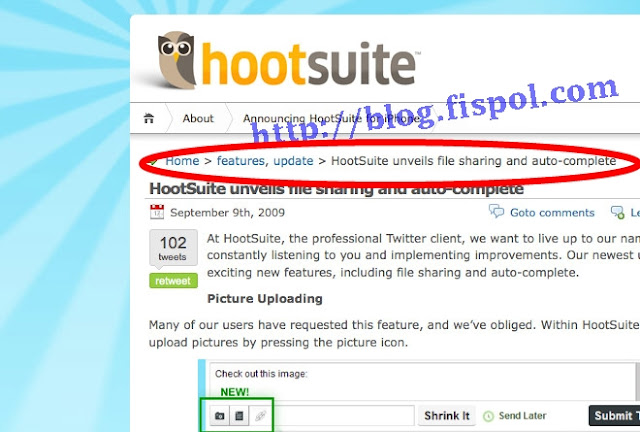
| Contoh Screnshoot Link Navigasi Breadcumbs |
Coba perhatikan gambar diatas, Seperti pada tampilan screenshoot tersebut, anda mungkin bisa memahami seperti apa dan dimana letak serta tampilan navigasi breadcumbs pada blog pada umumnya. Contoh url breadcumbs, misalnya:
Home » kategori » katehori2 » artikelblog
Beranda > Blog > Cara Membuat > Tutorial cara Breadcumbs Blogger
Tutorial lengkap Cara Membuat Navigasi Breadcumbs untuk Blogger
Setelah kita mengetahui jelas tentang navigasi breadcumbs, Langsung saja kita pelajari cara membuatnya / memasang si breadcums pada blog kita.
1. Langkah pertama adalah Login ke
Dashboard Blogger
2. Setelah masuk, ke menu
Template »
Edit HTML » Lanjutkan
3. Selanjutnya jangan lupa untuk men-Centangkan
Expand Template Widget
4. Langkah berikut adalah mencari Cari kode
]]></b:skin> dan simpan kode dibawah ini tepat diata diatas
]]></b:skin> tersebut:
.breadcrumbs{padding:0px 5px 5px 0;margin-bottom:20px;margin-top:0px;font-size:11px;color:#5B5B5B;border-bottom:1px dotted #bbb;}
5. Langkah berikut adalah mencari kode source
<b:includable id='main' var='top'>, hapus dan langsung ganti dengan kode dibawah ini:
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'> <b:if cond='data:blog.pageType == "static_page"'> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div> <b:else/> <b:if cond='data:blog.pageType == "item"'> <!-- breadcrumb for the post page --> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'> <span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span> <b:loop values='data:post.labels' var='label'> » <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span> </b:loop> » <span><data:post.title/></span> </div> <b:else/> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div> </b:if> </b:loop> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <!-- breadcrumb for the label archive page and search pages.. --> <div class='breadcrumbs'> <span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span> </div> <b:else/> <b:if cond='data:blog.pageType == "index"'> <div class='breadcrumbs'> <b:if cond='data:blog.pageName == ""'> <span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span> <b:else/> <span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span> </b:if> </div> </b:if> </b:if> </b:if> </b:if> </b:if> </b:includable> <b:includable id='main' var='top'> <b:include data='posts' name='breadcrumb'/>
6. Dan Langkah terakhir adalah
Simpan Template, coba lihat apakah breadcums sudah terpasang dengan benar di blog? jika breadcumb atau navigasi belum tampil maka coba dipelajari lagi cara yang benar diatas.
Adapun Fungsi dari breadcrumb pada blog itu sendiri adalah untuk membantu pengunjung blog untuk mengetahui sedang dihalaman mana pengunjung tersebut sekarang berada dibagian web kita.
Dengan
Navigasi breadcrumb, maka urusan url navigasi blog bisa lebih mudah ditemukan. Selain itu, breadcrumb ini dipercaya juga sangat baik untuk Blog agar lebih seo friendly, karena navigasi ini memperkaya kata kunci dalam postingan artikel. Demikianlah pengenalan sedrhana dan singkat tentang cara membuat navigasi breadcumbs khususnya blog berplatform blogspot, Jika ada yang mau menambahkan dengan senang hati ditunggu dikotak komentar. Salam blogger indonesia!
Terkait dengan Cara Membuat Breadcrumbs | Link Navigasi Blogger:
Ijin sedot cara membuat breadcums nya gan, Buat navigasi artikel blog - Makasih
BalasHapusnumpang nyobain tutorialnya sob.
BalasHapusmakasih
terima kasih banyak atas infonya
BalasHapusmakasih, sudah dicoba dan sudah berhasil
BalasHapusterimakasih ya gan, banyak membantu site nya :)
BalasHapusthank gan bermanfaat bagi saya yang newbie,,,,,,
BalasHapusTutorialnya mantap gan,udah ane pasang 100% works
BalasHapusmakasih
cara bikin navigasi seperti punya agan gimana
BalasHapusTutorial yang sangat bermanfaat gan,... sangat membantu saya dalam proses editing blog blog ane gan,. ternyata kalau mau memahami tidaklah sesulit seperti apa yang dikatan oleh orang2,. salam kenal dari http://jawacyber.blogspot.com
BalasHapusinfo unik, breadcrumbs memang sangat berguna sebagai navigasi blog kita juga dalam belajar edit HTML buat newbie seperti saya...blog saya di http://portaldinamis.blogspot.com
BalasHapusManteb tipsnya gan, langsung praktek...
BalasHapusKok gagal ya gan?
BalasHapusadduuh masih ga ngerti kang tentang breadcrumb, apalagi cara masangnya, ribet banget.. :P masih baru soalnya saya didunia blogger, jadi nyimak aja deh sekalian belajar dari blog akang..... :D
BalasHapusinformasi yang sangat bermanfaat bagi yang membutuhkan.. ^^
mantap gan, terima kasih banyak ya atas ilmunya.. :)
BalasHapushttp://www.jamtanganori.com
Langsung di bookmark dulu, untuk kunjungan selanjutnya.. Sekarang di praktekkan dulu, semoga berhasil.. Terima kasih gan informasinya..
BalasHapus